Installation
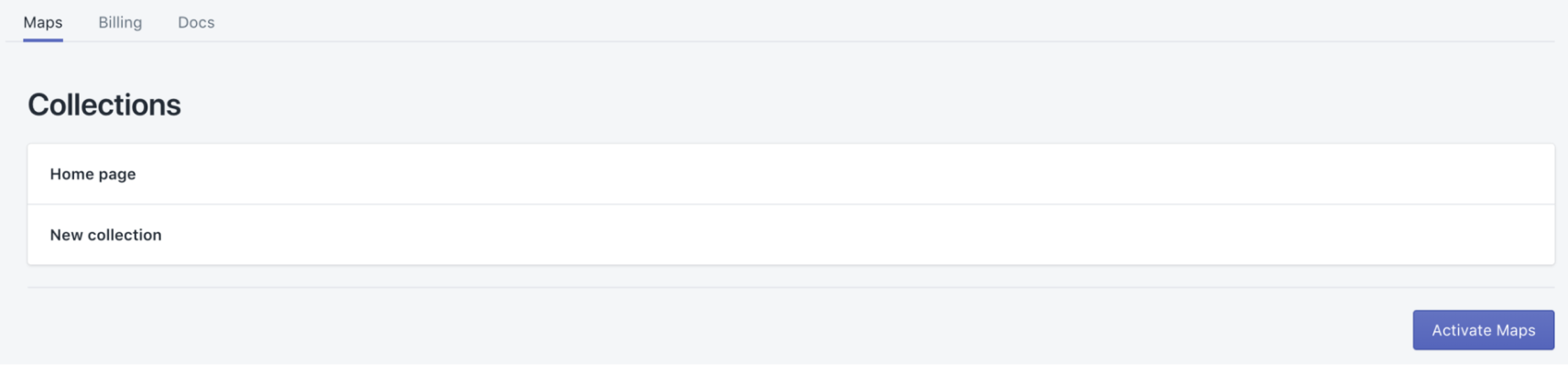
Click "Activate maps" on the main page to add scripts to the current theme:

Paste the snippet into your "sections/collection-template.liquid" and "sections/product-template.liquid" files where you want your map to appear. Usually, it's the first line (see the screenshots below).
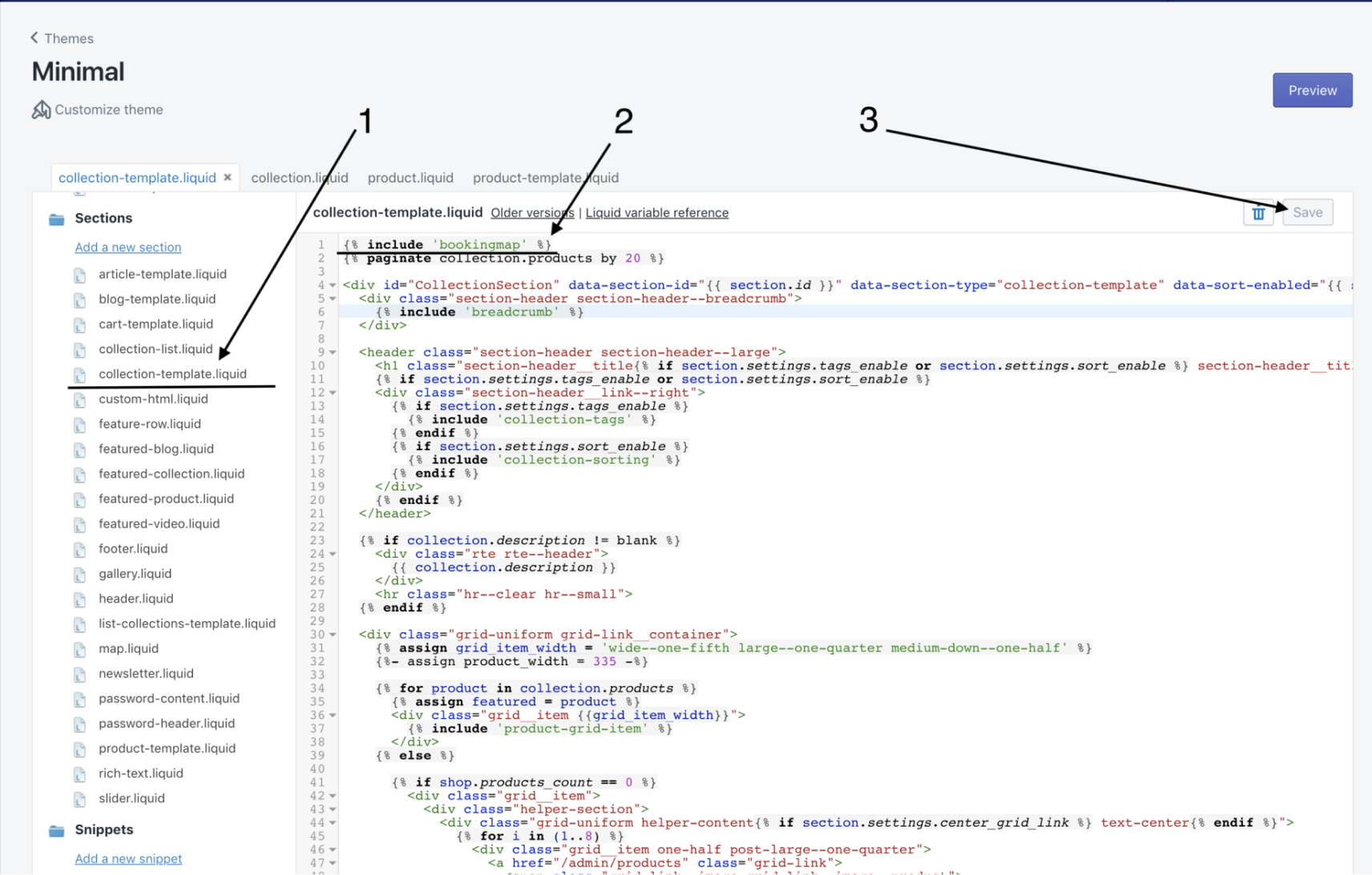
{% include 'bookingmap' %}How to edit a theme:

How to add code to "sections/collection-template.liquid":

How to add code to "sections/product-template.liquid":

If you have an old theme, you can add snippets to "templates/collection.liquid" and "templates/product.liquid":
Usage
The interfaces for products and collections are similar. To set a marker, click on the map or type the address in the search box. To set map zoom, change it on the map via the "+/-" buttons. Then click "Save."
You can change the address string manually in "Map Parameters." Don't forget to click "Save."
To remove the marker, click "Delete." It will not affect the product itself.
The form with coordinates is read-only.

Support
In case you have any questions regarding BookingMap or require technical assistance please don't hesitate to contact us.
FAQ
I'm having difficulty installing the app. What should I do?
Contact dev@vtlabs.org, and we'll be happy to do the installation for you.
Can I install the BookingMap app on other ecommerce platforms?
Сurrently, BookingMap is supported on Shopify only. If you'd like to see it on other platforms, please send a request to dev@vtlabs.org.
What display customization options are available?
If you are familiar with theme modifications, you can adjust the style of maps and info windows, by using your own CSS. Info windows has following classes: "map-info", "map-info-image", "map-info-title", "map-info-price", "map-info-address", "map-info-description".
Can I add the map to a product that is not added to a collection?
Unfortunately, the function is not supported so far.
I see "Liquid error (line 1): Could not find asset snippets/bookingmap.liquid" instead of the map.
Publish your theme and click "Activate Maps" in the app interface.