
What we did:
Product Discovery
Build Advanced Shopify Store
Custom Frontend with React and Storefront API
Headless CMS with Prismic, Gatsby, React Components, and Shopify
Multi-language Shopify dashboard with Custom Translation App
Shopify Multi-Currency
Optimized for Conversions and SEO
Integration Zendesk and Klaviyo
Addition Features and private apps
Improvements in user interfaces
Navigating the Challenges of Magento's Sunset
Greek Flavors had an outdated online store created with Magento Open Source, which was no longer supported after June 2020. Furthermore, their store loading speed was slow and unsatisfactory.
With the transition to a newer platform, any new system must match URLs & SEO structure to sustain Google's ranking during migration.
To ensure maximum efficacy for their business operations and customer service experience, seamless integration with existing third-party tools was also a requirement for the functionality of the new systems.
The Limitations of the Shopify Theme solution
Developing a typical Shopify site seemed the logical solution for us, yet it soon became evident that this would not meet their expectations. With Magento on its way out, we faced formidable obstacles to finding an appropriate and customized solution that met all of their needs.
It was essential to locate a platform that could match URLs & SEO structure to preserve Google's ranking during the migration process and provide smooth integration with existing third-party tools.
It was critical to find a system that offered maximum efficiency for Greek Flavors' business operations and improved its customer experience.
Greek Flavours Goes Headless with React-Based Framework and Storefront API
Greek Flavors sought a headless eCommerce solution to guarantee the most effortless user experience and faster site speed. Our team then came together to construct an entirely one-of-a-kind storefront using ReactJS on Shopify for them.
We advised a headless setup, allowing them to expand internationally with multilingual and multi-currency stores from one server. Not only did this solution provide improved conversions and SEO, but it also offered seamless integration with applications such as Zendesk and Klaviyo for advanced business performance.
React enabled us to craft a streamlined customer journey centered around user experience. Every page, from the homepage to the checkout, was designed with conversions and simplicity of use so customers could easily buy and enjoy outstanding Greek products.
Getting to Work
The process began with the fundamental product discovery, which we believe is crucial to launching any app. During this period, conversations allowed us to gain insight into all our client's needs and objectives, along with designing wireframes while selecting an appropriate technology stack and architecture.
We spent six weeks on product discovery, after which we determined the project duration precisely and resolved issues the customer encountered when using Magento.
Moving Forward
Our client wanted to transition to headless architecture, so we opted for the Advanced Shopify plan to facilitate the process. Once our store had officially adopted Advanced Shopify, we were thrilled that phase two of our project could begin!
Going Headless with Storefront API
We created a headless Shopify store based on React components to help Greek Flavours expand its business globally. This type of Shopify shop allows for the development of multilingual and multi-currency Shopify apps while maintaining ease from one system, which is incredibly useful. However, this was not enough for Greek Flavors; they required something special: a custom storefront to integrate various languages and currencies!
To create an enjoyable user experience without sacrificing speed, headless commerce was the perfect solution. We removed Shopify's restriction and built from scratch a front end that could easily display different content on desktop and mobile with a straightforward integration into our CMS - no data duplicates needed! Now, customers can quickly access whatever they need, no matter their device or browser.
Redesign
With an eye for detail and design, we completely revamped the Greek Flavours store from its homepage to the product page, cart, collection page, top menu, footer blog with recipes, and contact form - all in line with the present company guidelines.
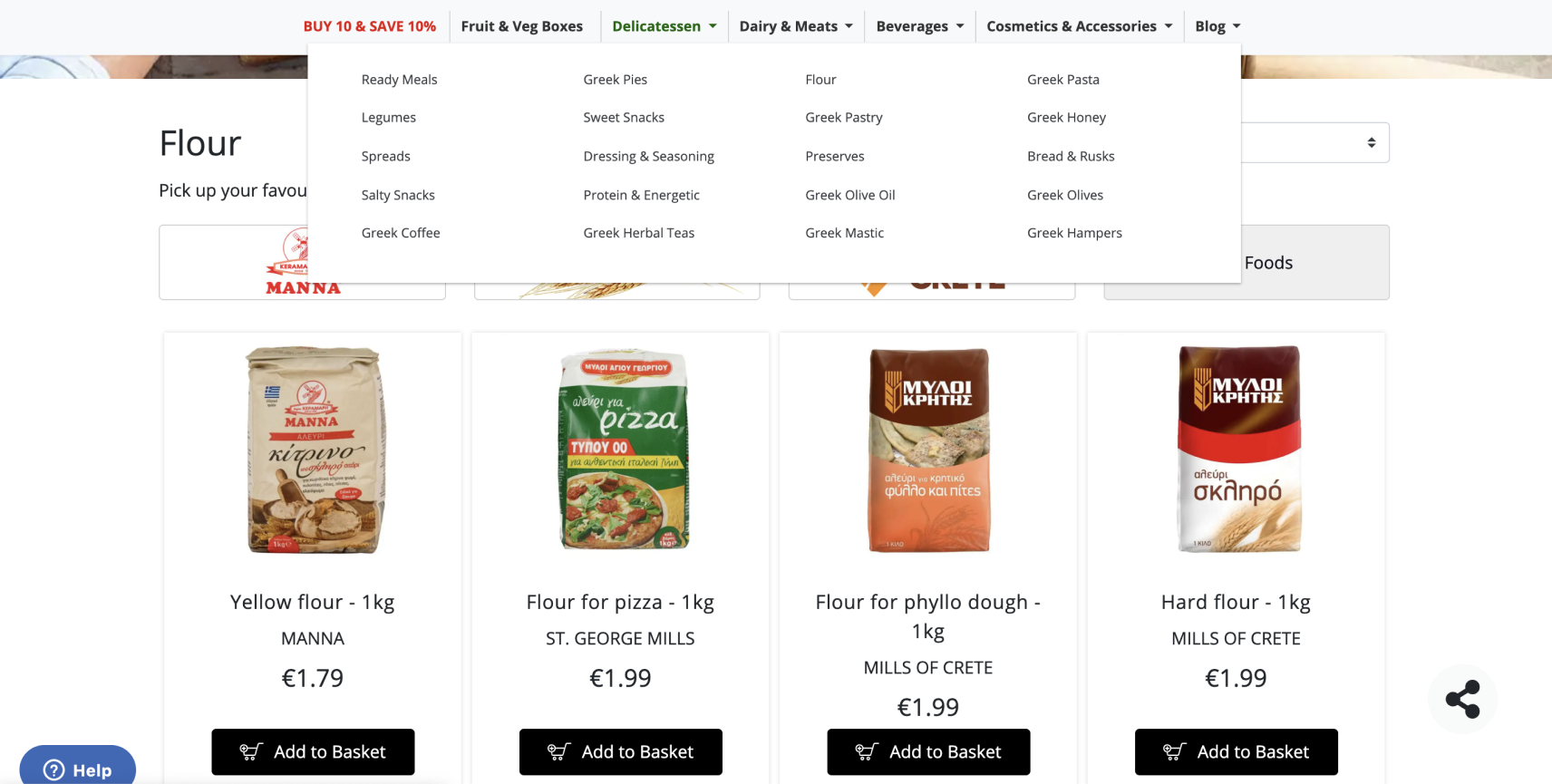
To meet the new dimensions, we created React components and crafted unique icons for the store that adhered to existing branding guidelines. To further enhance customer experience on mobile and desktop devices, we implemented a sticky top menu to allow customers to navigate through the React storefront easily.
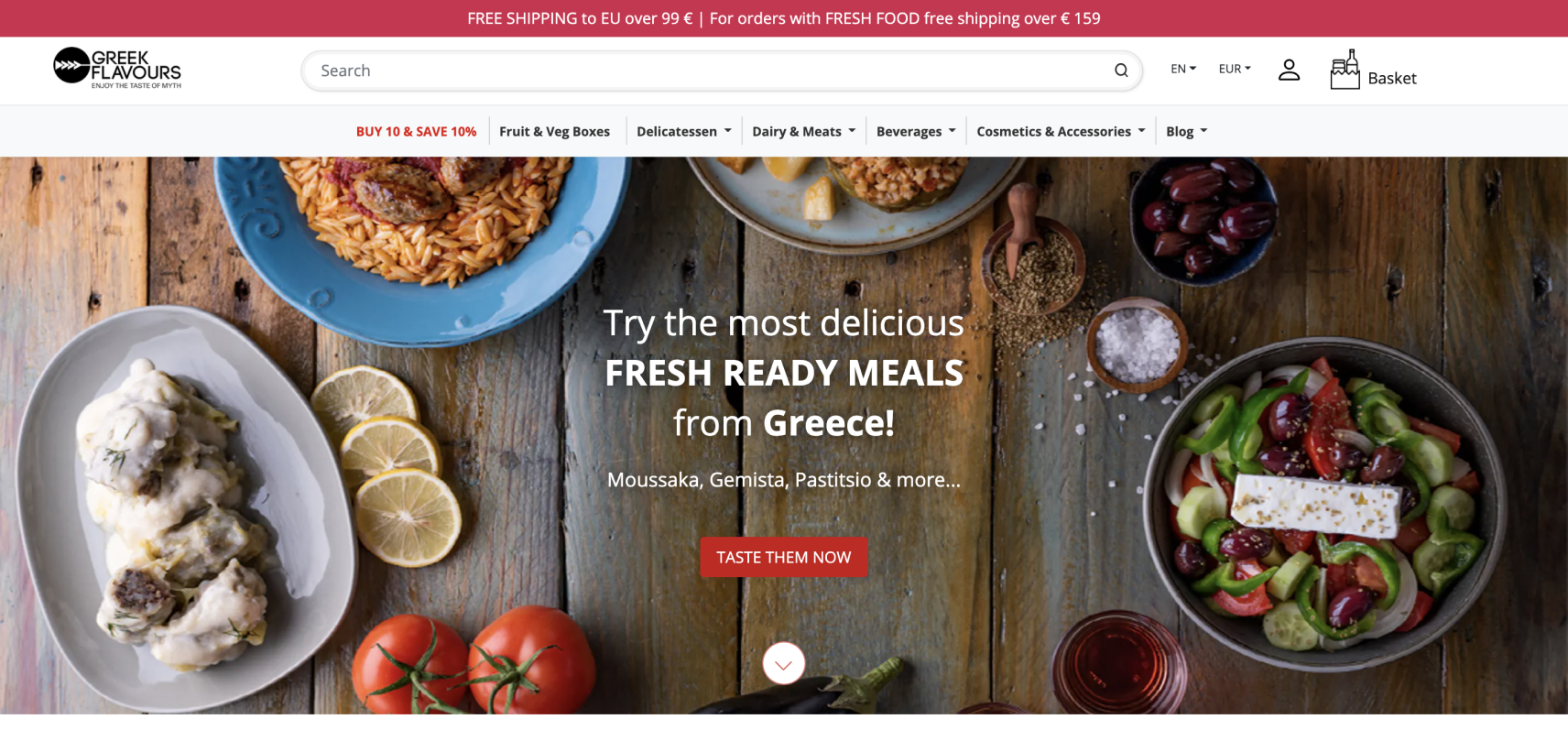
Homepage
To provide an optimal purchasing experience for customers, we went above and beyond creating a sleek custom storefront. Our Shopify developers crafted the ideal customer journey on the homepage while focusing heavily on user experience throughout the site.
We explained to our customers why they should buy the products through the menu and homepage design. Additionally, suggested and additional products were recommended across various web pages, such as blog posts, without being intrusive.


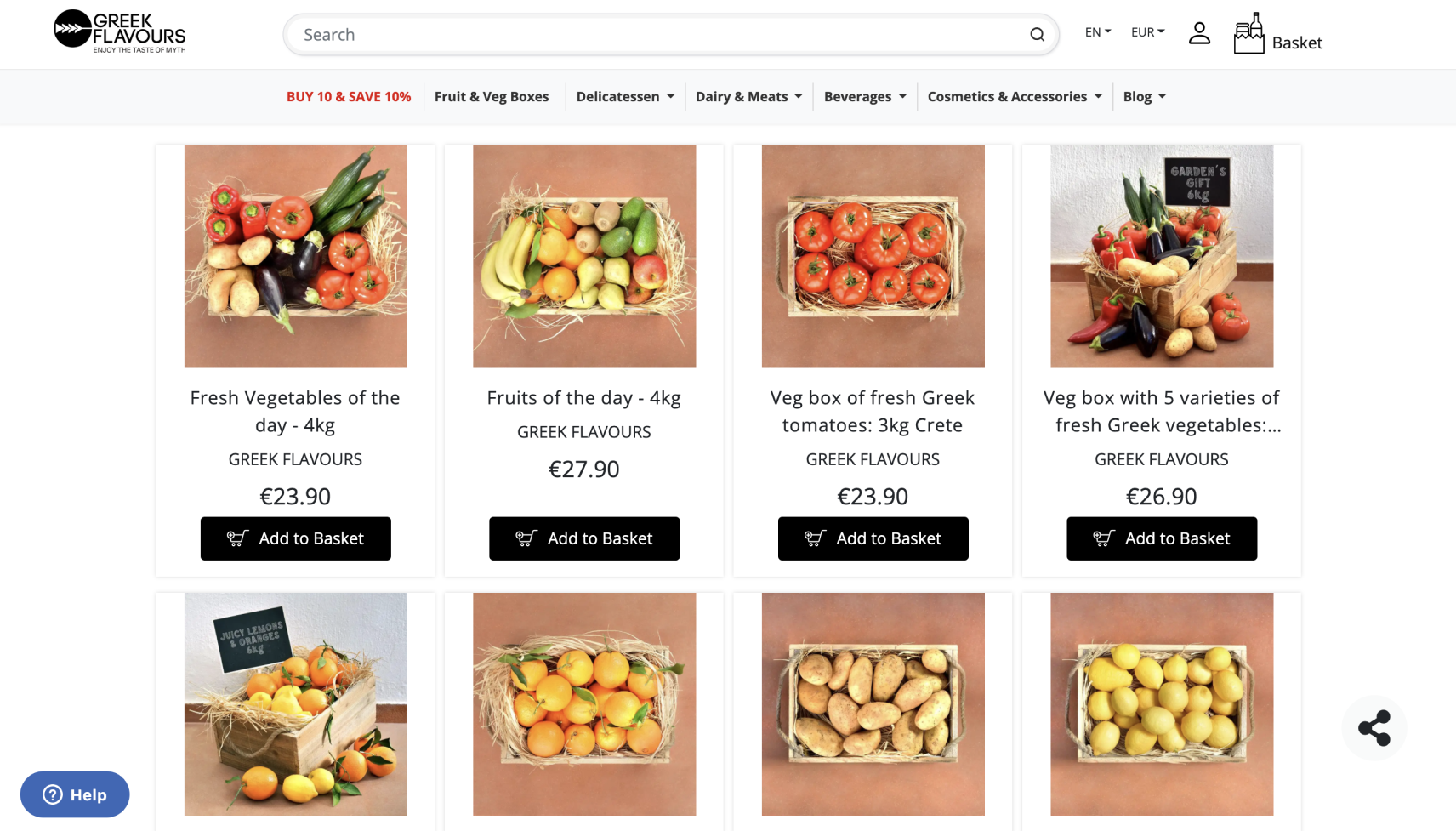
Collection Pages
Creating the collection pages was a pivotal part of this project - it had to be easily accessible. With an organized top menu component and embedded filtering options on every page, we could keep everything neat and simple for users.


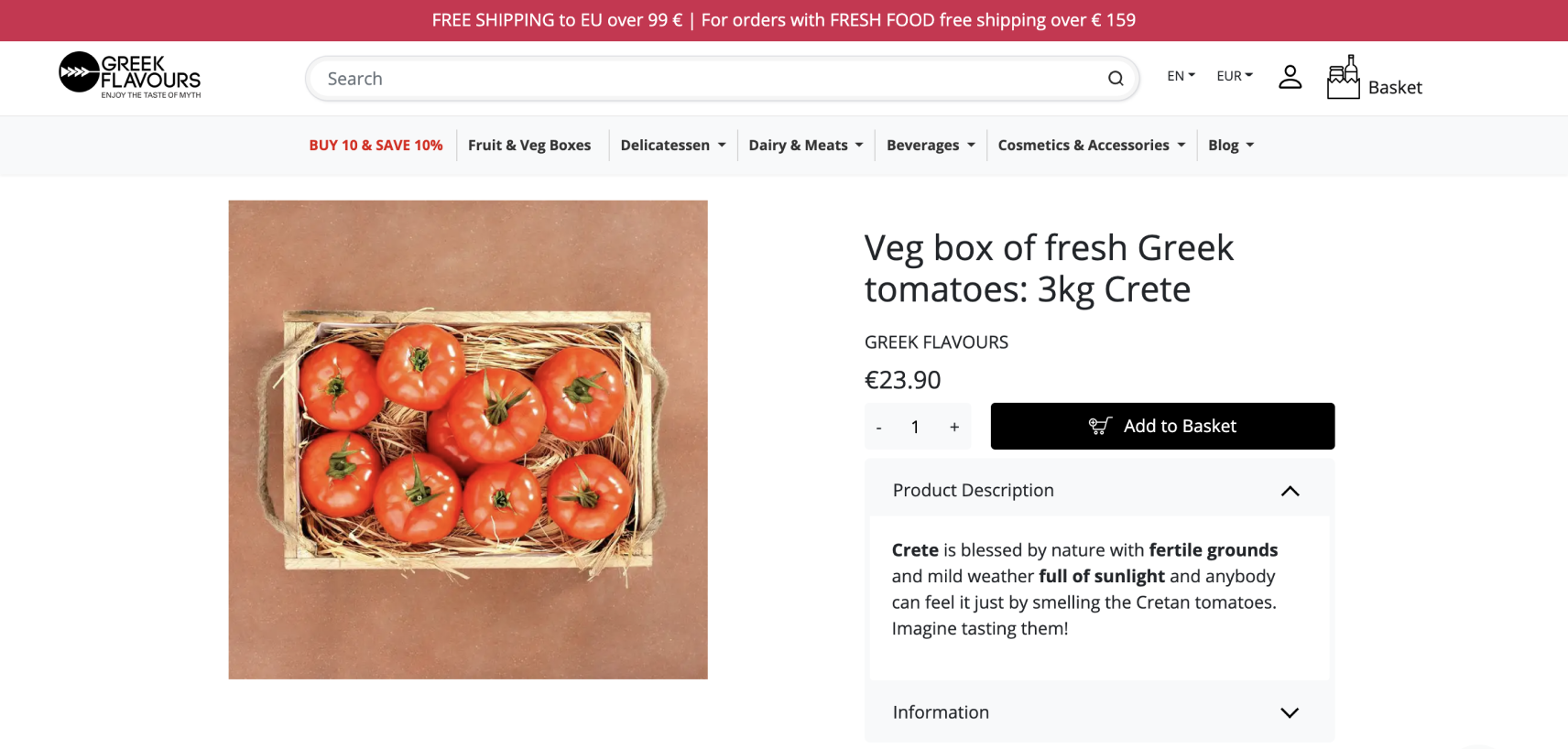
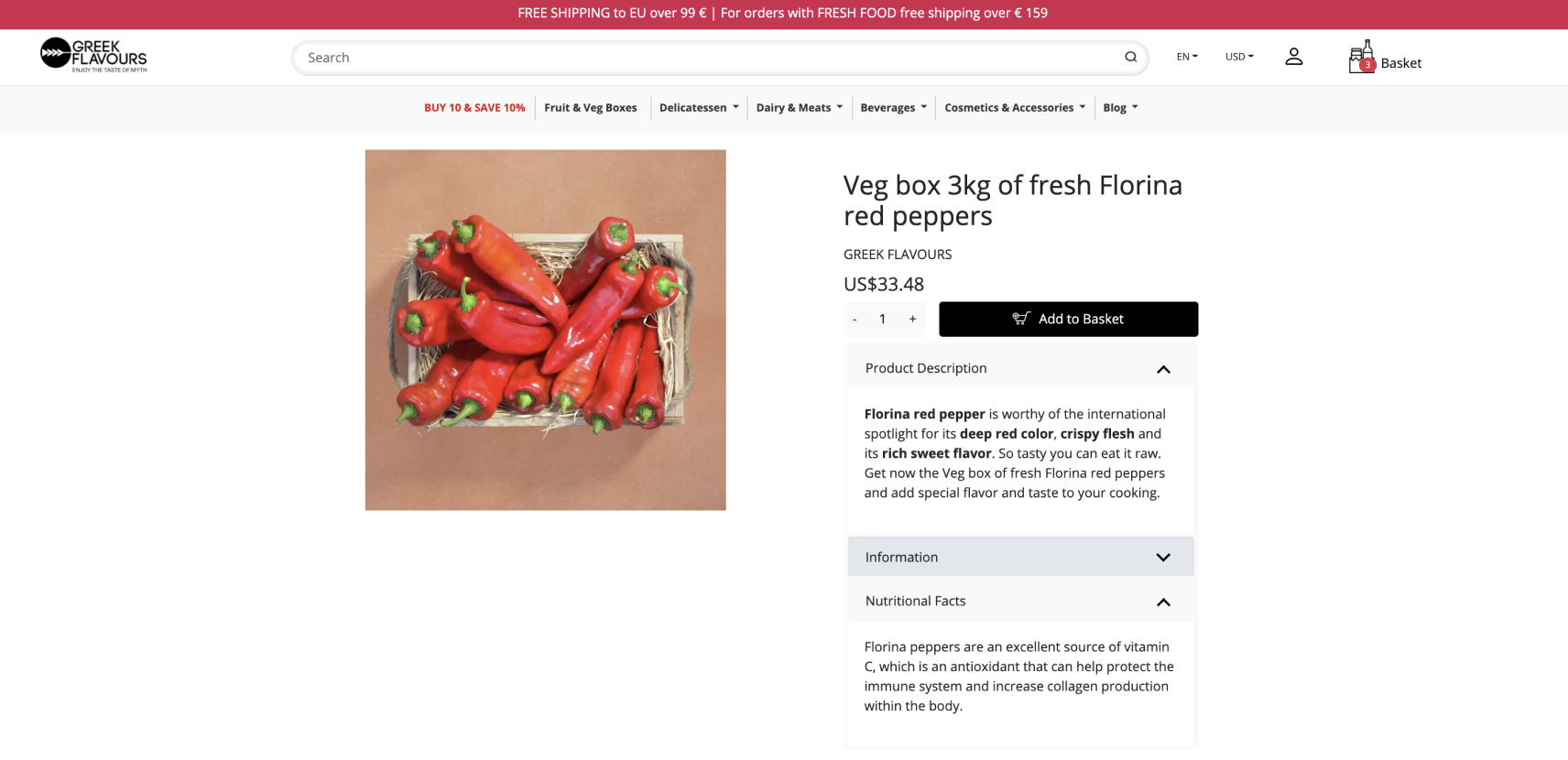
Product Pages
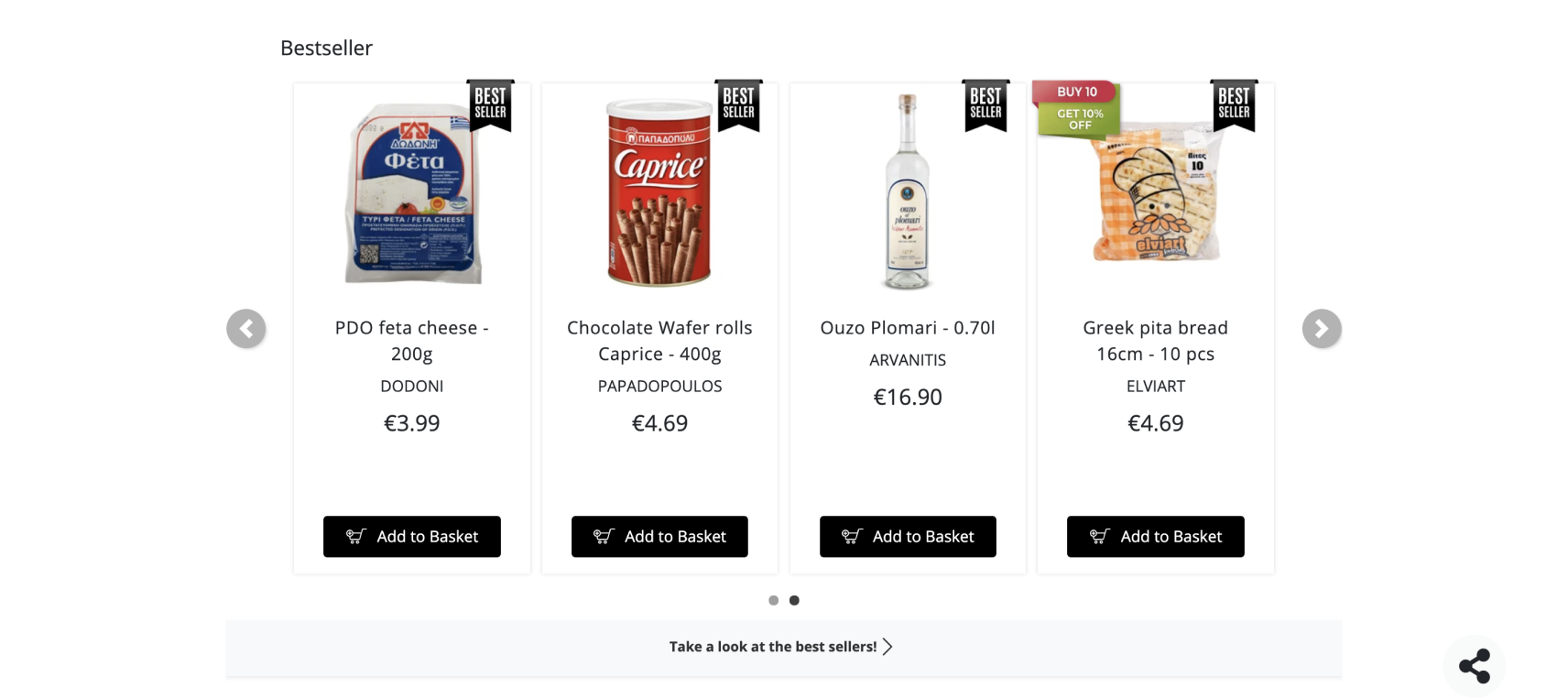
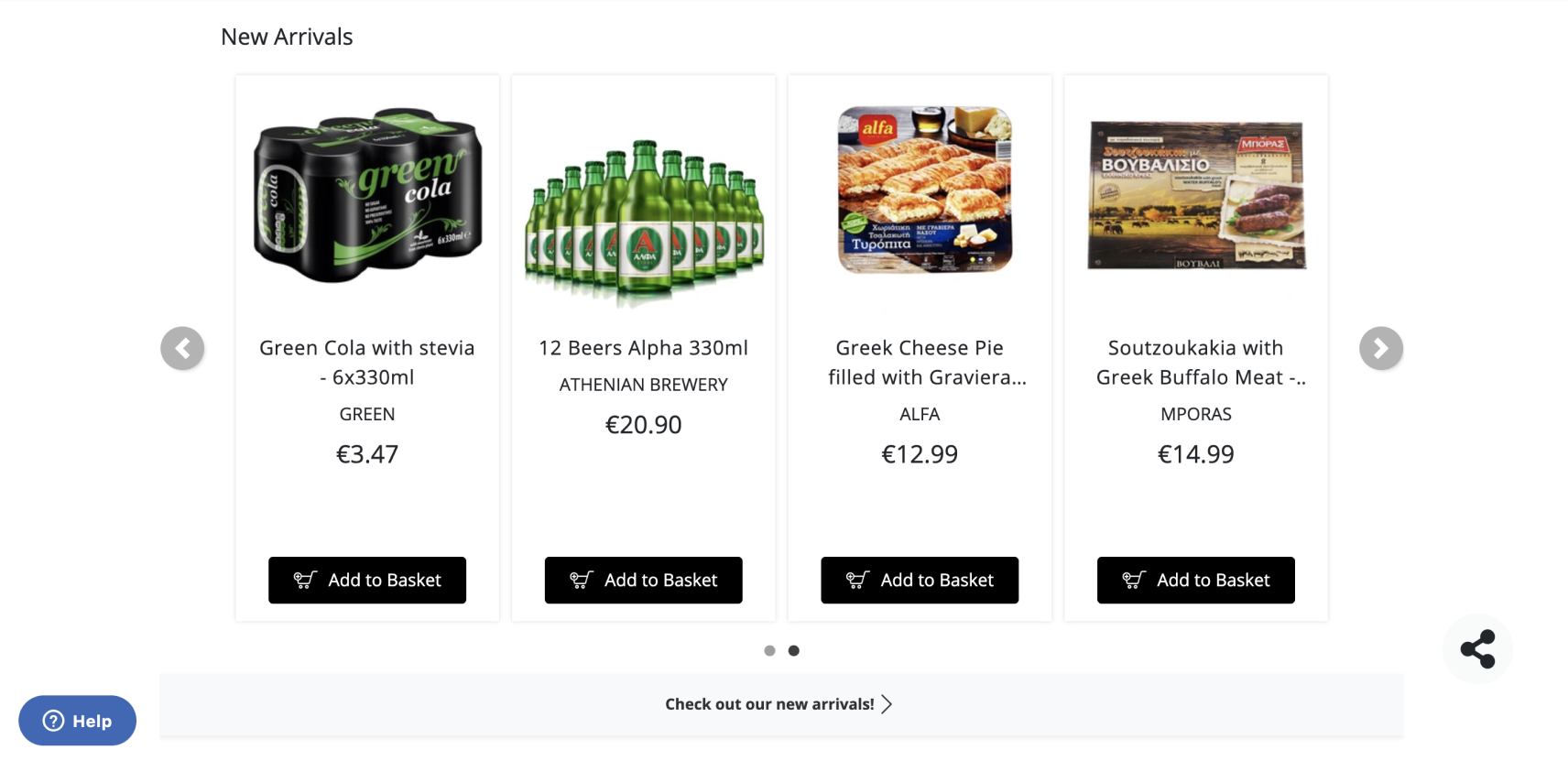
By providing the 'Bestselling options from this category' component and recommendations of products produced by the same manufacturer, customers on our product page are more likely to increase their orders with a one-click add-to-cart link, making additional purchases easy. Furthermore, we have enhanced user experience with detailed product descriptions on the page.

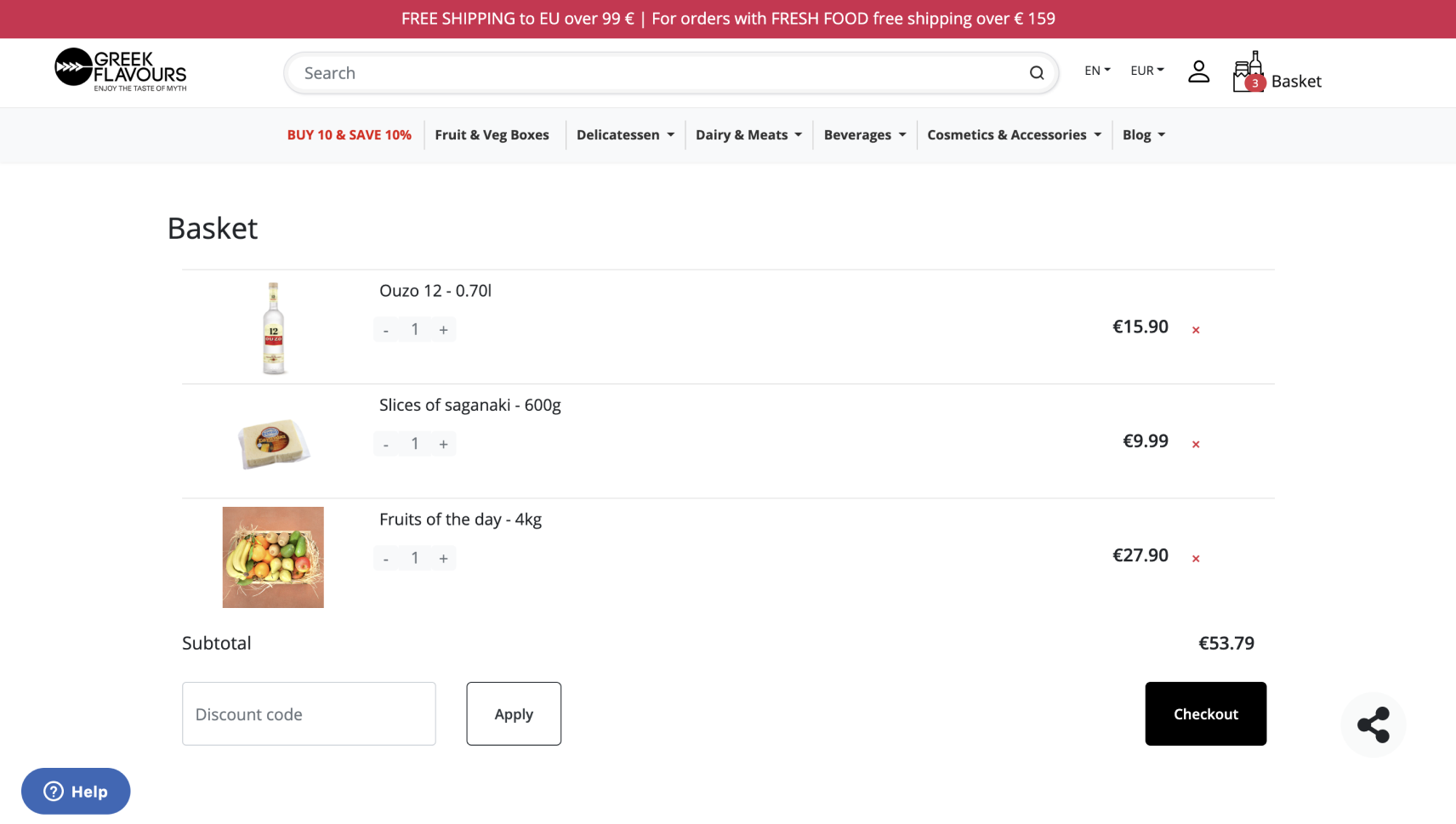
Cart Page

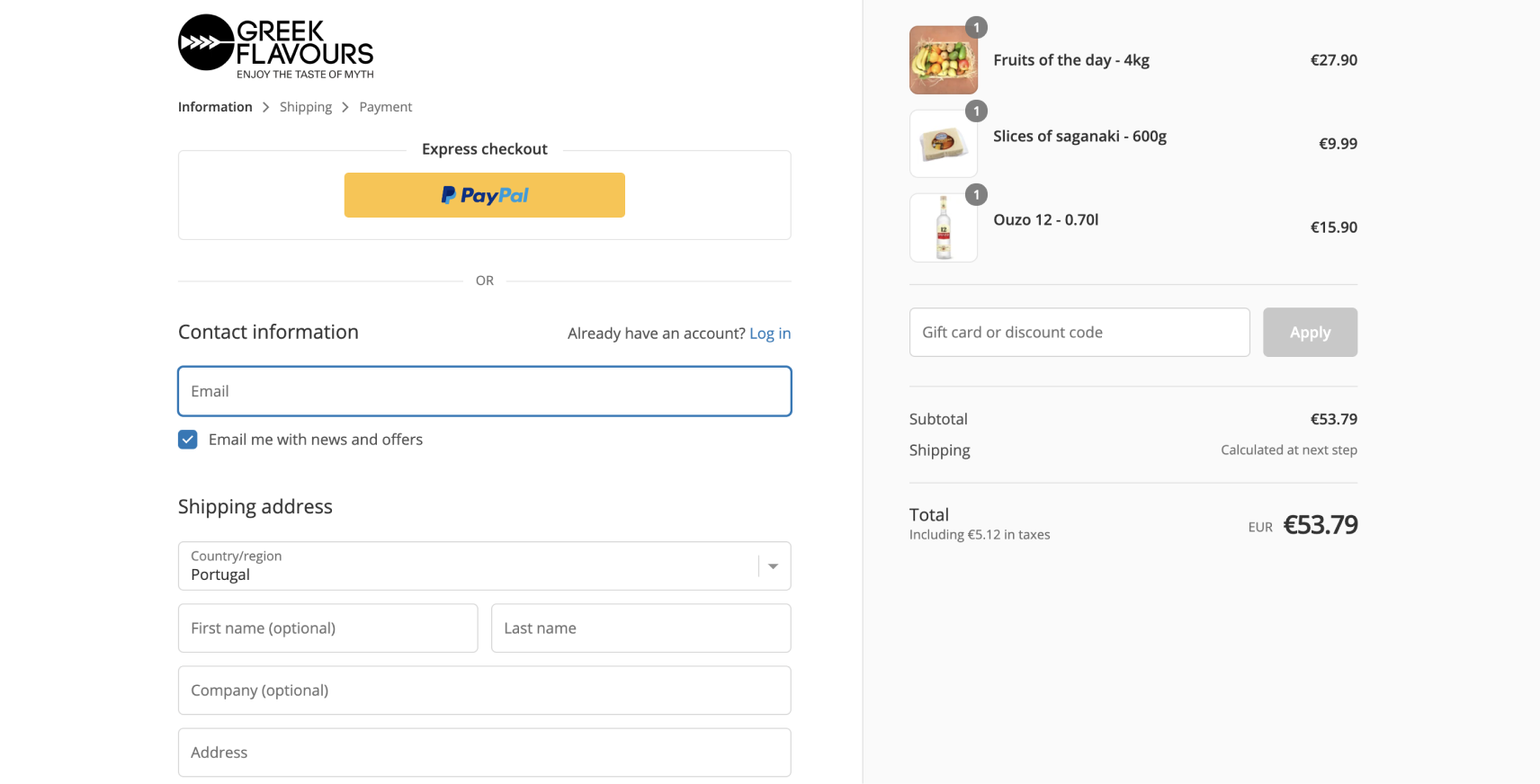
Checkout Page

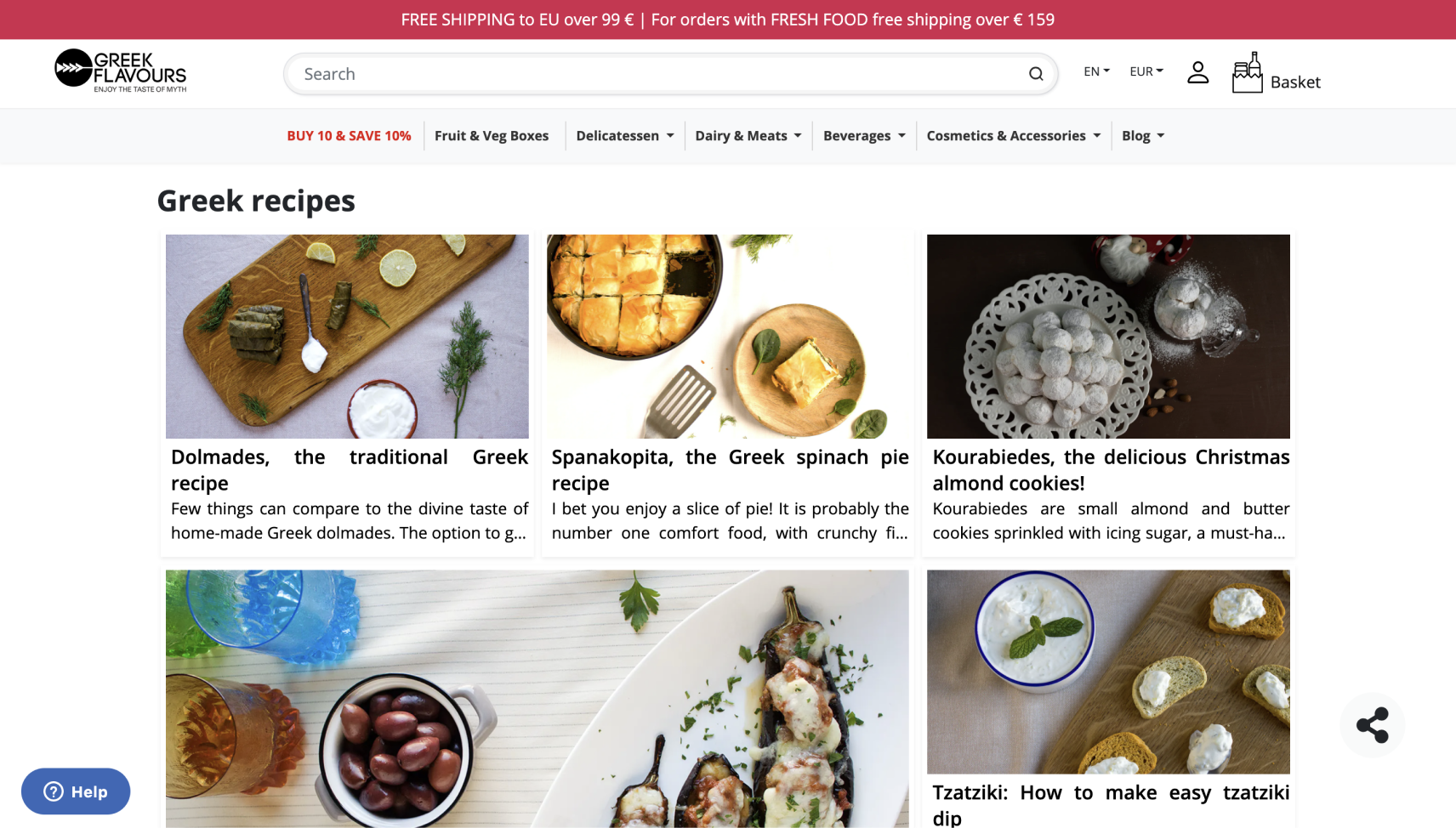
Blog Page
By collaborating with Greek Flavours, we enhanced both the design of recipes and the production of products.

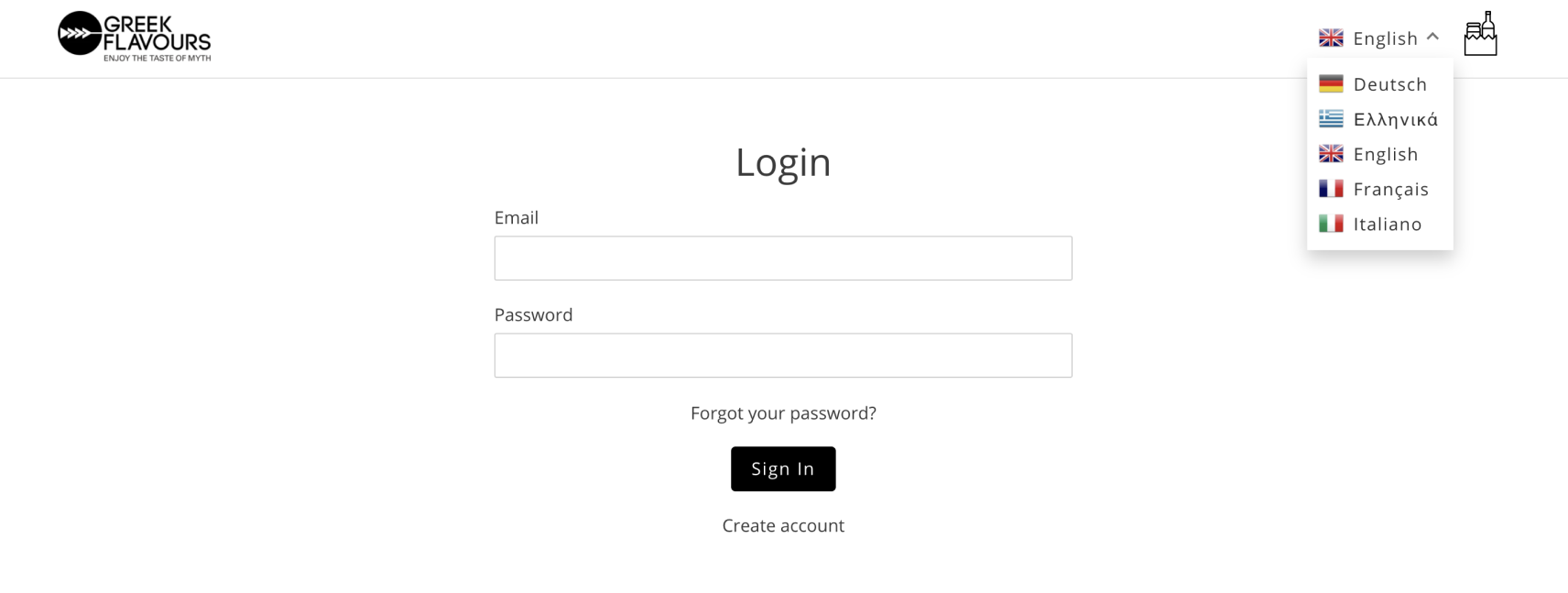
Login Page

Shopify Multi-Currency Shopify App
Since Shopify's payments weren't available in Greece, we had to devise a creative solution to help Greek Flavours process currency and fix conversion rates independently. We proposed using Prismic and other frameworks as the answer - it was exactly what they needed to work around any limitations posed by Storefront API permissions!

Multi-languages with Custom Translation Shopify App
Greek Flavours required a robust localization solution to broaden its reach into various international markets - English, Greek, Italian, French, and German. To ensure they met the needs of these diverse customers, they needed to translate all product pages accordingly.
We are seeking a way to customize their product titles, descriptions, meta titles, and meta descriptions for different languages according to the user's location. Therefore, we crafted a Shopify app tailored specifically for the Shopify store that does this task quickly - automatically provides the correct language version of any data or code. Additionally, we included a helpful language switcher feature as well.
Zendesk and Klaviyo Integration
To ensure their customers receive timely, relevant information, we decided to install Klaviyo email automation. But that's not all - we also integrated Zendesk to create an exemplary omnichannel customer service and engagement platform! This ensures a seamless experience for every customer that interacts with the brand.
The process
To complete the project, our development team employed an agile approach. We combined forces of one developer, a Quality Assurance Expert, and Project Manager who maintained contact with the client while providing them with regular updates on progress and passing requirements down to the coder.
For half a year, we seamlessly moved Greek Flavours' comprehensive store onto a headless Shopify platform with extremely impressive outcomes. We constructed an exceedingly powerful headless eCommerce storefront using Shopify, React, Node JS, Gatsby, and Prismic CMS technologies.
Smooth navigation throughout the site, combined with multi-language features and multiple currencies, enabled users to pursue their shopping journey without any hiccups or slowdowns in speed. Additionally, high-quality images made customers feel more engaged during their experience on the website.
Achieving a Seamless and High-Performing eCommerce Solution with React Shopify Store
Ultimately, the collaboration between Greek Flavours and their development team resulted in a successful headless commerce storefront that improved customer experience and optimized loading speed.
By utilizing Gatsby, React, Node.js, Shopify, and different npm packages, our team was able to craft a customized frontend that permitted Greek Flavours to extend their enterprise across the world with multiple languages and currency options.
We revamped the website to enhance convenience for our customers from top to bottom. Not only did this make it simpler for shoppers to purchase products, but it also improved the average order value significantly. Moreover, by connecting Klaviyo and Zendesk and constructing a custom translation app, our mission was to provide an exceptional customer experience!
Thanks to our team's thorough utilization of the latest technologies and their ongoing partnership with the client, we created a unique project that achieved all intended objectives.