Solutions
We worked along with the client's in-house development team, located in Canada. The manager who leads the process had a clear understanding of the goal and a close deadline.
The key to the successful completion of the project was establishing effective collaboration with the in-house team. The architecture of standard Shopify themes makes simultaneous work by several developers on the same pages tricky. We had to minimize the time for resolving code conflicts.
Differenсes in time zones helped us to find the optimal solution. Each team worked eight hours with a twelve-hour shift. We divided the scope into small tasks, categorized by page and sections, and each issue took less than eight hours.
Developers took the tasks from different pages and sections; it helped avoid code conflicts inside the team. During the workday, each developer implemented a large number of issues. The manager had four hours to test the completed features and merge changes to the staging theme after one team finished and the other started. Such a process helped us have high velocity and productivity and allowed us to complete the scope before the deadline.
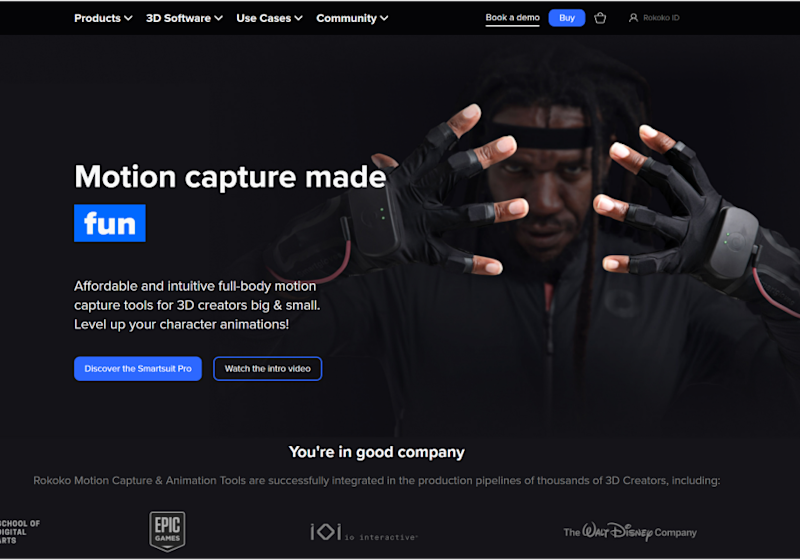
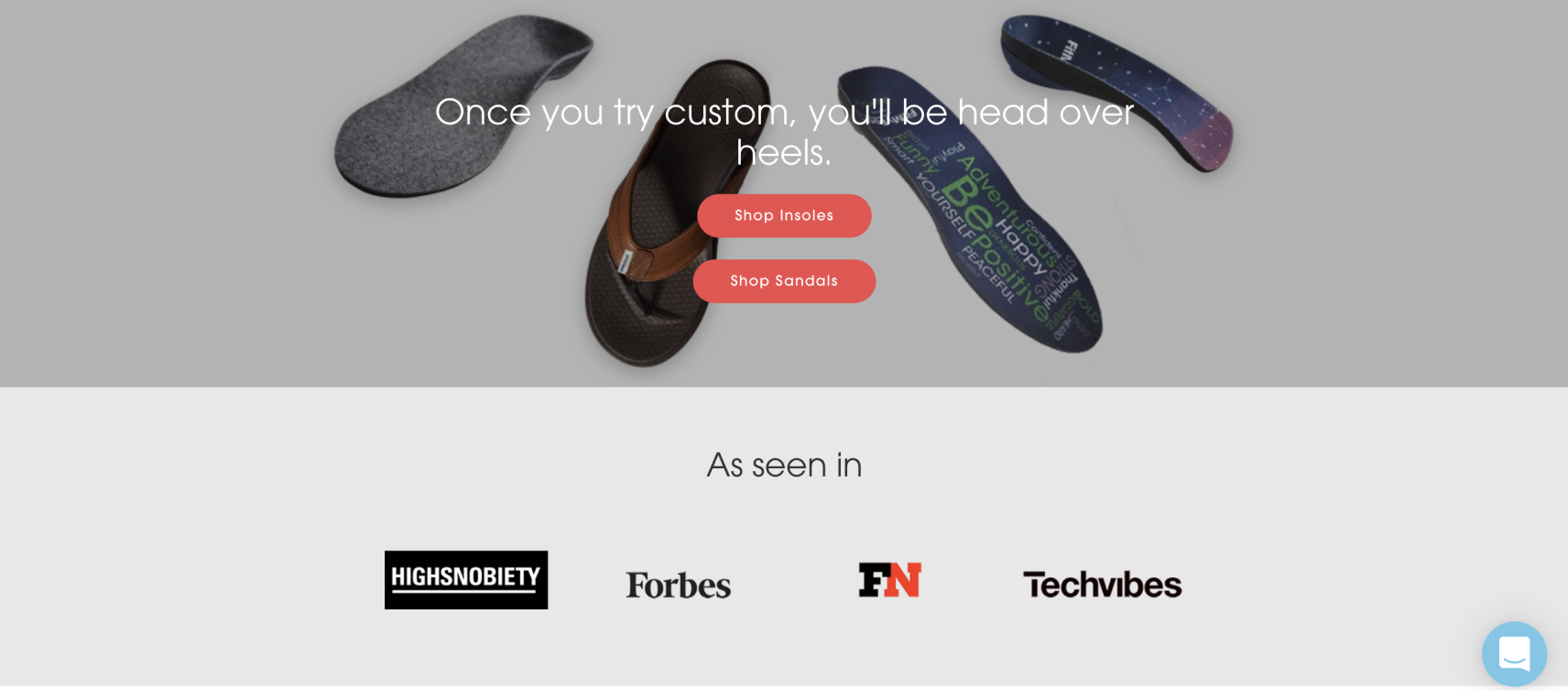
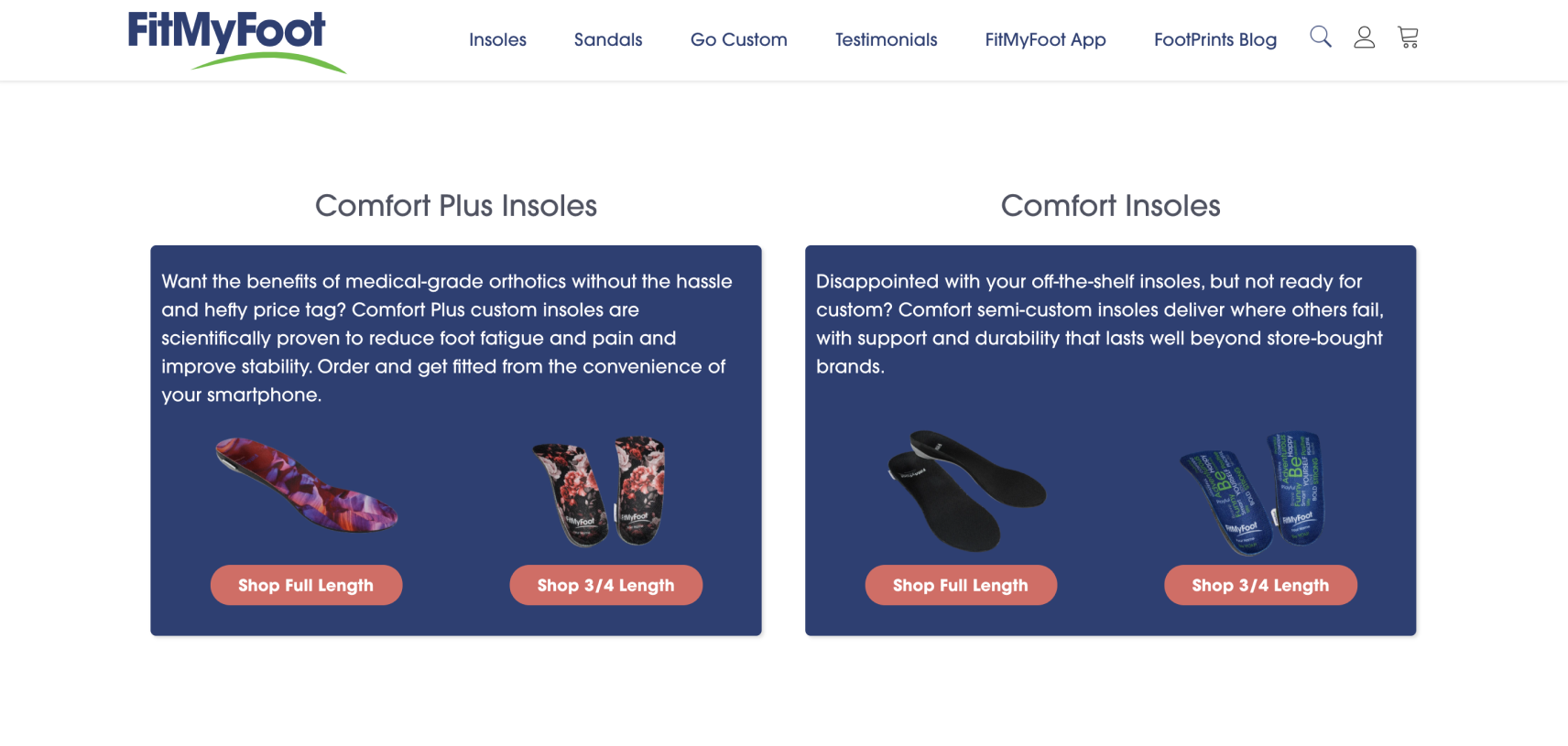
Homepage




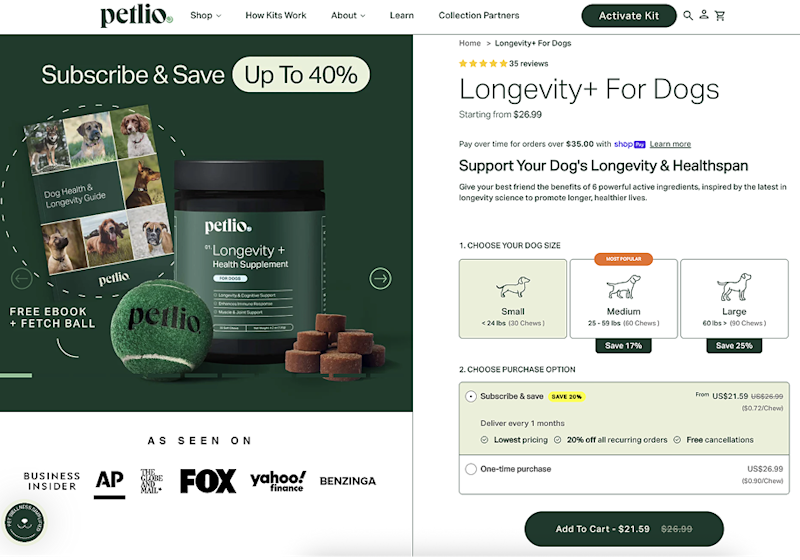
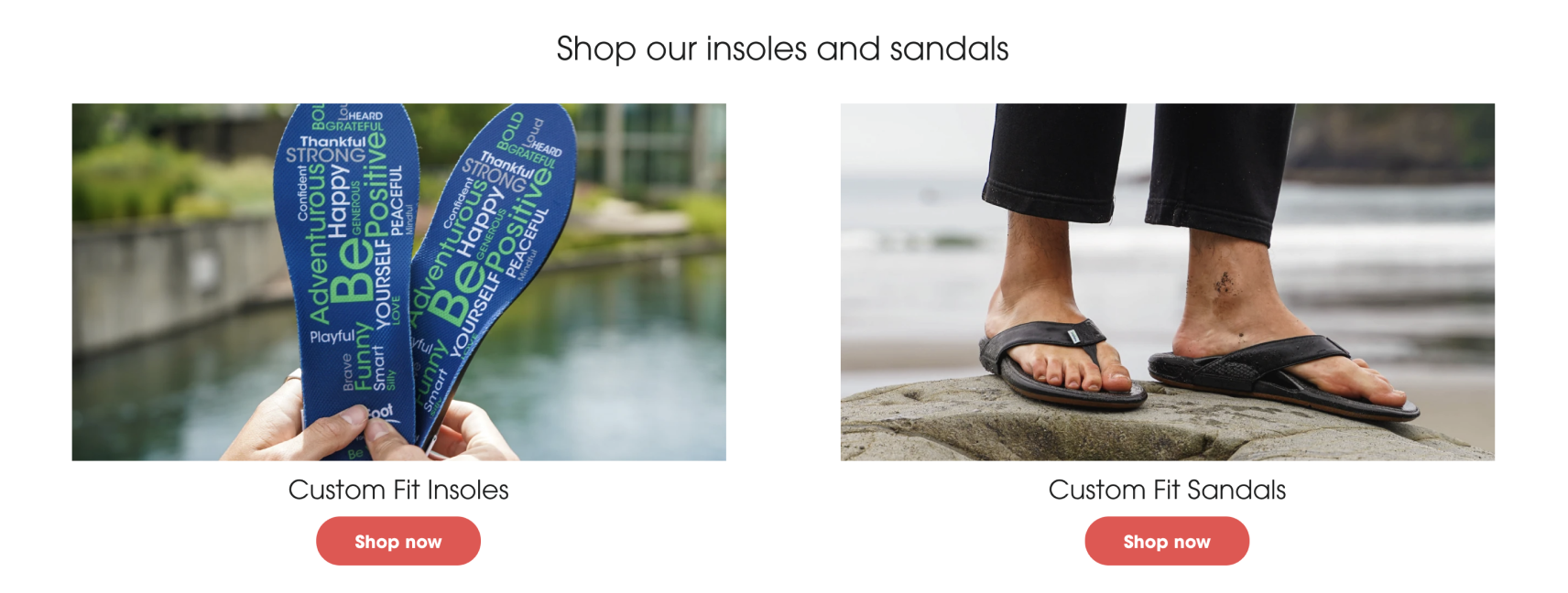
Collection Page





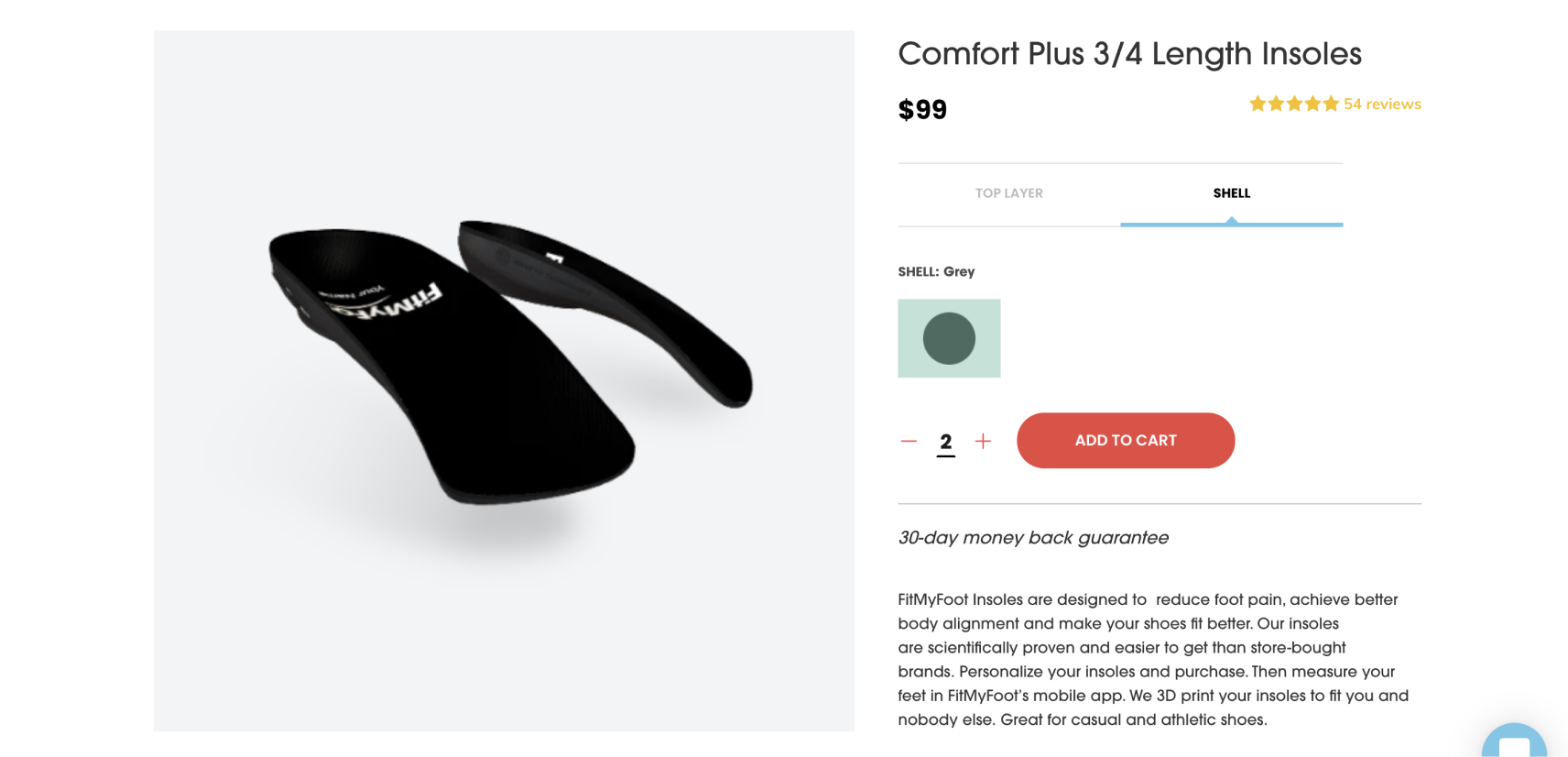
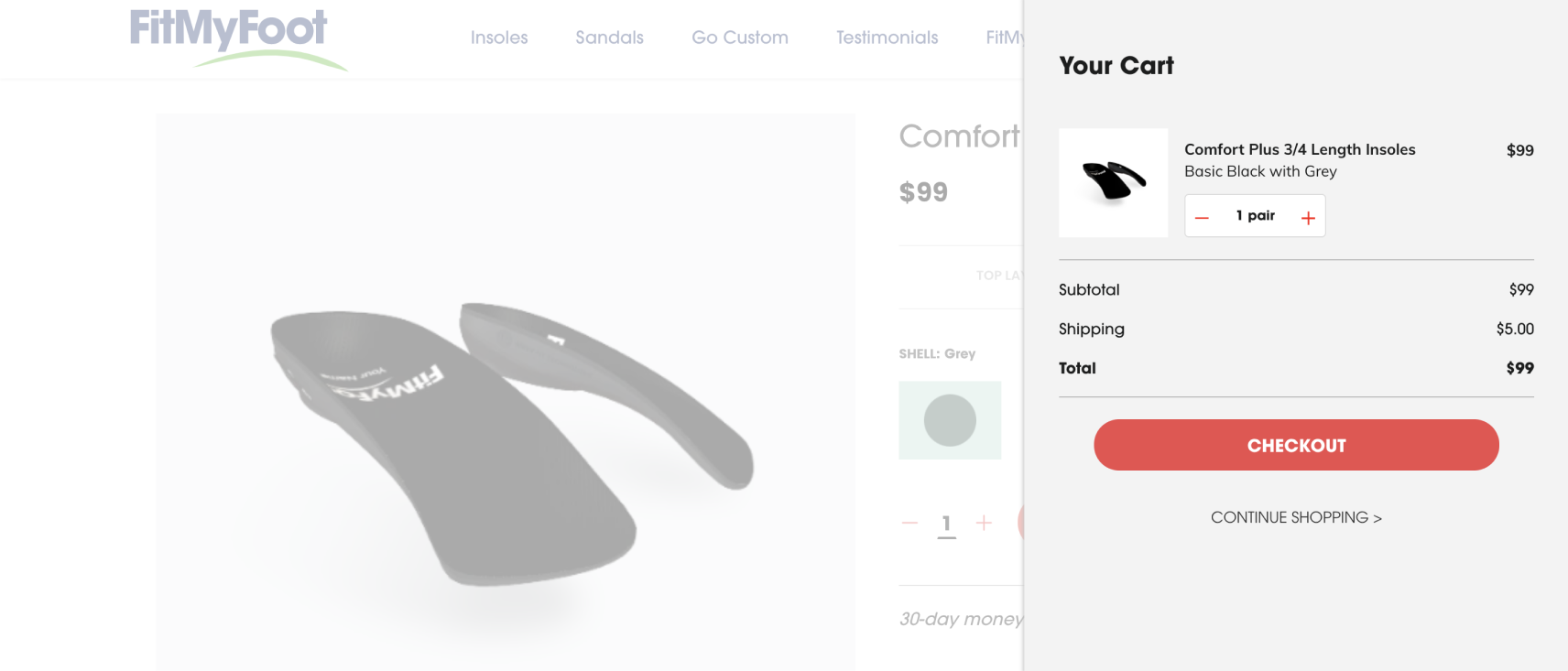
Product Page